先日ブログ記事の文字サイズと行間を変更してみました。
bloggerって文字がちっちゃくて読みにくいなぁと思ってはいたんですけれど、
やっと変更できた☺
自分用の覚え書きも兼ねて、
『 blogger 文字サイズ、行間の変更方法 』 を書いておきます。
*。。*。。*。。*。。*。。*。。*。。*。。*。。*。。*。。*。。*。。*
blogger 記事本文の文字サイズ、行間の変更の仕方
1 ) 管理画面の左側、『 テーマ 』 をクリック。
2 ) 『 HTMLの編集 』 をクリック。
3 ) 空白部分でクリックしてカーソルを出す。
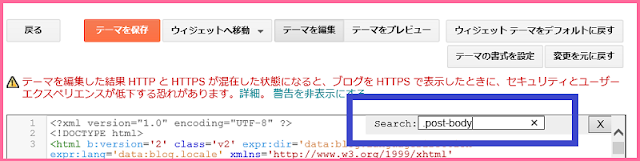
Ctrl + F キーを同時に押すと、
右上に、seach がでる。
4 ) .post-body と入力して、enterキーを押す。
5 ) .post-body {
font-size:
line-height: を探して、数字を入力する。
元は font-size: 110% で、line-height: 1.4 になっています。
そこを私は、130% の 1.7 に変更してみました。
6 ) 最後に、『 テーマを保存 』 をクリックして完了╰(*´︶`*)╯
この最後、結構忘れることある(^_^;)
せっかく操作しても保存をクリックし忘れると反映されません。気をつけて下さい。

*。。*。。*。。*。。*。。*。。*。。*。。*。。*。。*。。*。。*。。*
これでちょっと読みやすくなったかな?╰(*´︶`*)╯
bloggerを使っている皆さん、文字が小さくて読みにくいなと思われましたら、
この方法で変更出来ると思いますよ♪
bloggerって、分からないところが出てきて検索しても
情報がない or 情報が古い、じゃないですか?
なのでこれからも謎が解決したときは、
自分用メモ的ではありますが、情報書き込んでいきます。
ブログランキングに参加しています。
バナーをクリックで応援してね!
にほんブログ村





0 件のコメント:
コメントを投稿
*コメントは承認制です。反映に少しお時間が掛かります<(_ _)>